Inherits FloatingTileContent, Component, and ComponentWithKeyboard.
Detailed Description
Type-ID: Keyboard
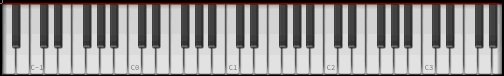
A virtual MIDI Keyboard that can be customized and filmstripped.

Example JSON
``` const var data = { "Type": "Keyboard", "KeyWidth": 14, "DisplayOctaveNumber": false, "LowKey": 9, "HiKey": 127, "CustomGraphics": false, "DefaultAppearance": true, "BlackKeyRatio": 0.7, "ToggleMode": false }; ```
Using custom filmstrips
If you want to use your own filmstrips for the keyboard, you have to add your images with a fixed file name scheme to the Images subfolder of your project and set CustomGraphics to true. The files must be put in a subfolder called keyboard and have these names:
``` {PROJECT_FOLDER}keyboard/up_0.png | the up state for every C key {PROJECT_FOLDER}keyboard/down_0.png | the down state for every C key {PROJECT_FOLDER}keyboard/up_1.png | the up state for every C# key {PROJECT_FOLDER}keyboard/down_1.png | the down state for every C# key {PROJECT_FOLDER}[...] {PROJECT_FOLDER}keyboard/up_11.png | the up state for every B key {PROJECT_FOLDER}keyboard/down_11.png | the down state for every B key ```
Member Enumeration Documentation
| enum SpecialPanelIds |


